幼児教育と言えばフラッシュカードをイメージされる方もいらっしゃるほど、いろんな会社がフラッシュカードを作っており、テーマもいろいろあります。
そこまで本格的に幼児教育を行わないつもりのご家庭でもフラッシュカードはやっているという話はよく聞きますし、毎日何度も見せていますという方もいらっしゃるようですね。
七田式では、「かな絵ちゃん」をはじめとして多くのフラッシュカードが存在し、通信教育の幼児コースを2回更新すると2,200枚以上ものカードを使用することになります。
かなえちゃんA 600枚
かなえちゃんB 600枚
ドッツカード 664枚
ひらがなカタカナ 92枚
拗音・濁音・半濁音 85枚
基礎概念(色) 13枚
基礎概念(形) 16枚
基礎概念(大小) 20枚
基礎概念(数) 40枚
基礎概念(量) 33枚
基礎概念(空間認識)50枚
計 2,213枚
(入会のタイミングにもよりますし、量が多いのはかな絵ちゃんとドッツカードなので、2年目以降はそんなに増えません。)
我が家では初めは量に圧倒されて、活用しきれるのかと不安になったのですが、半年も過ぎた頃には無くてはならないものになり、早く次年度のカードが欲しくなったくらい親しんでいました。
今回は、旅行中や帰省中も取り組めるよう、Googleスライドを使用したスライドを作成についてご紹介したいと思います。
スライドを作成した理由
データ化した理由については「七田式 フラッシュカードの取り組み(データ化)」に詳しく書いたのですが、旅行や帰省など、家の外にいるときにもできるようになっていると、無理なく継続しやすいと考え、長時間の外出時に必ず持ち出す子ども用タブレットで扱えるようにしたいと思いました。
次にファイルの形式としてスライドを選んだ理由ですが、自動的にフラッシュされる動画にしてしまえば取り組みは楽なようで、、
・読みが追い付かないものが出てきたときにグダグダになる可能性がある。
・全単語で切り替えタイミングが揃っていると機械的な感じになるのが気になるし、単語によって必要時間を測って設定するのはあまりにも手間がかかる。
という問題があり、一方、親の操作によりカードが切り替わるようにできたら紙のカードフラッシュと効果が同じで良いのではないかと思いました。
また、画像ファイルそのままでもスワイプで切り替えることができますが、それだと切り替わるカードを無意識に目で追ってしまい目が疲れるように感じたので、タップでパッと切り替わるスライドとして作るのがベストではないかと考えました。
スライド化の手順
フラッシュカードの画像データ化
まずはカードをスキャンして画像データ(JPEGファイル)を作成しました。
(「七田式 フラッシュカードの取り組み(データ化)」ご参照)
スライド作成
次にスライド作成ですが、使用するアプリケーションをGoogleスライドとしたのは、単に使ったことが無かったので使ってみたかったというだけです(笑)
お使いのパソコンにPowerPointが入っていれば、PowerPointでも良いと思います。
Googleスライドの良いところは、無料であることと容量をとらないことかなと思います。
我が家では、カテゴリーごとに保管用のスライドパーツとしてスライドファイルを作成し、そのスライドをコピーして1日にフラッシュするものをすべてまとめたファイルを別に作成しました。
(いくつもファイルを開きながらフラッシュするのは煩わしく、1ファイルにまとめることでとてもスムーズにフラッシュできます。また、カテゴリー分けについては「七田式 フラッシュカードの取り組み(カテゴリー分け・保管)」をご参照ください。)
続いては、具体的なスライド作成手順です。
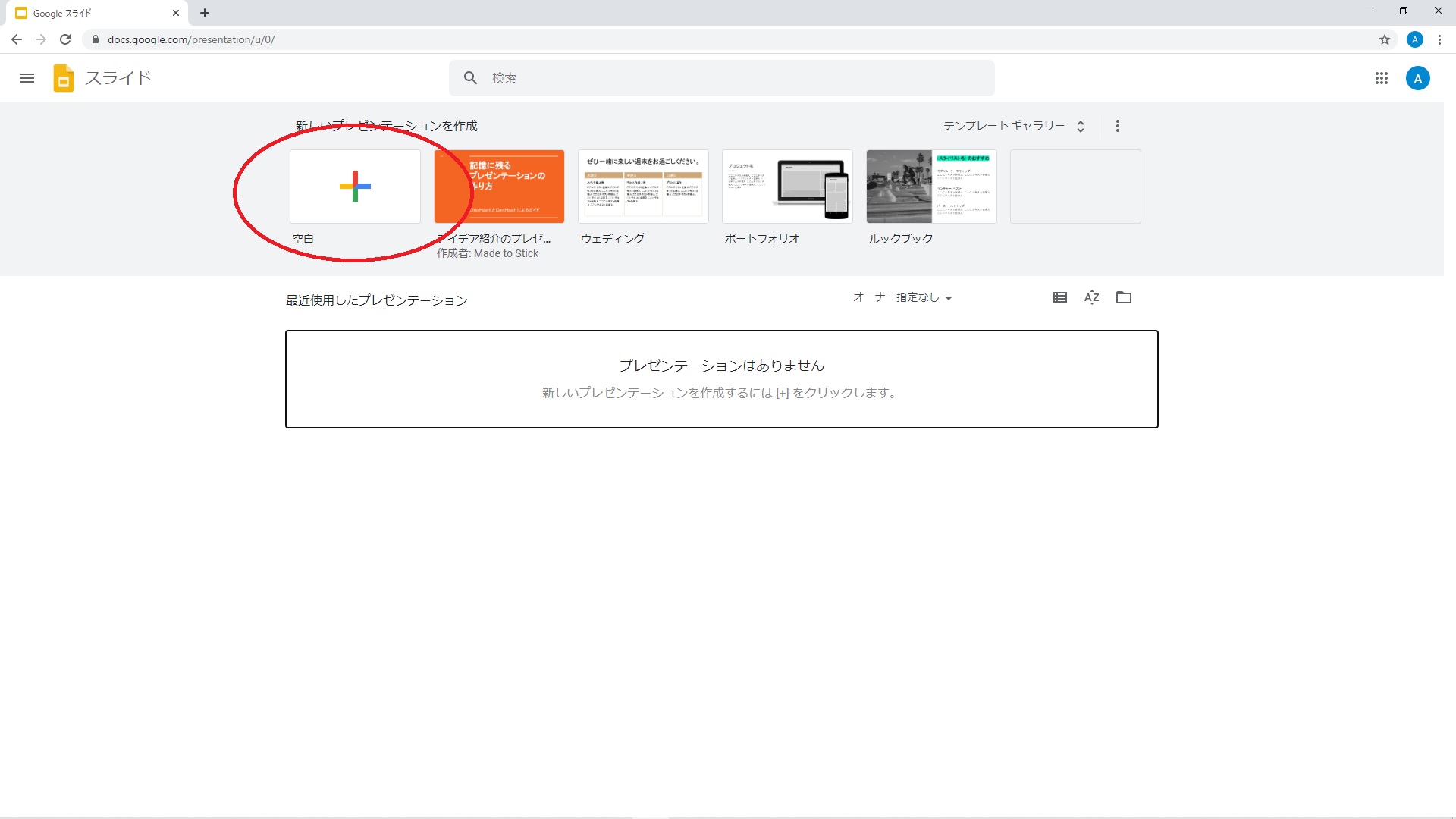
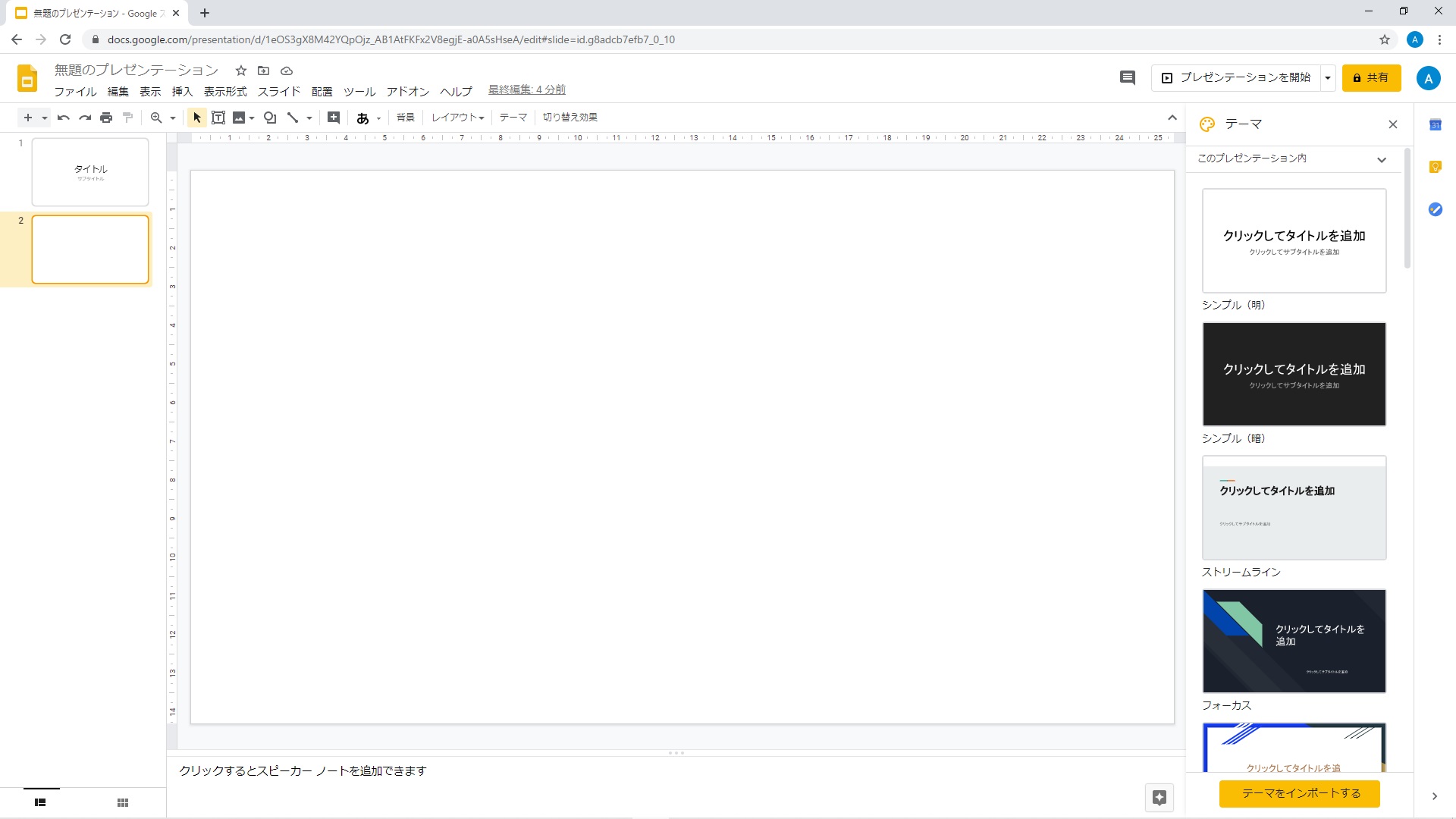
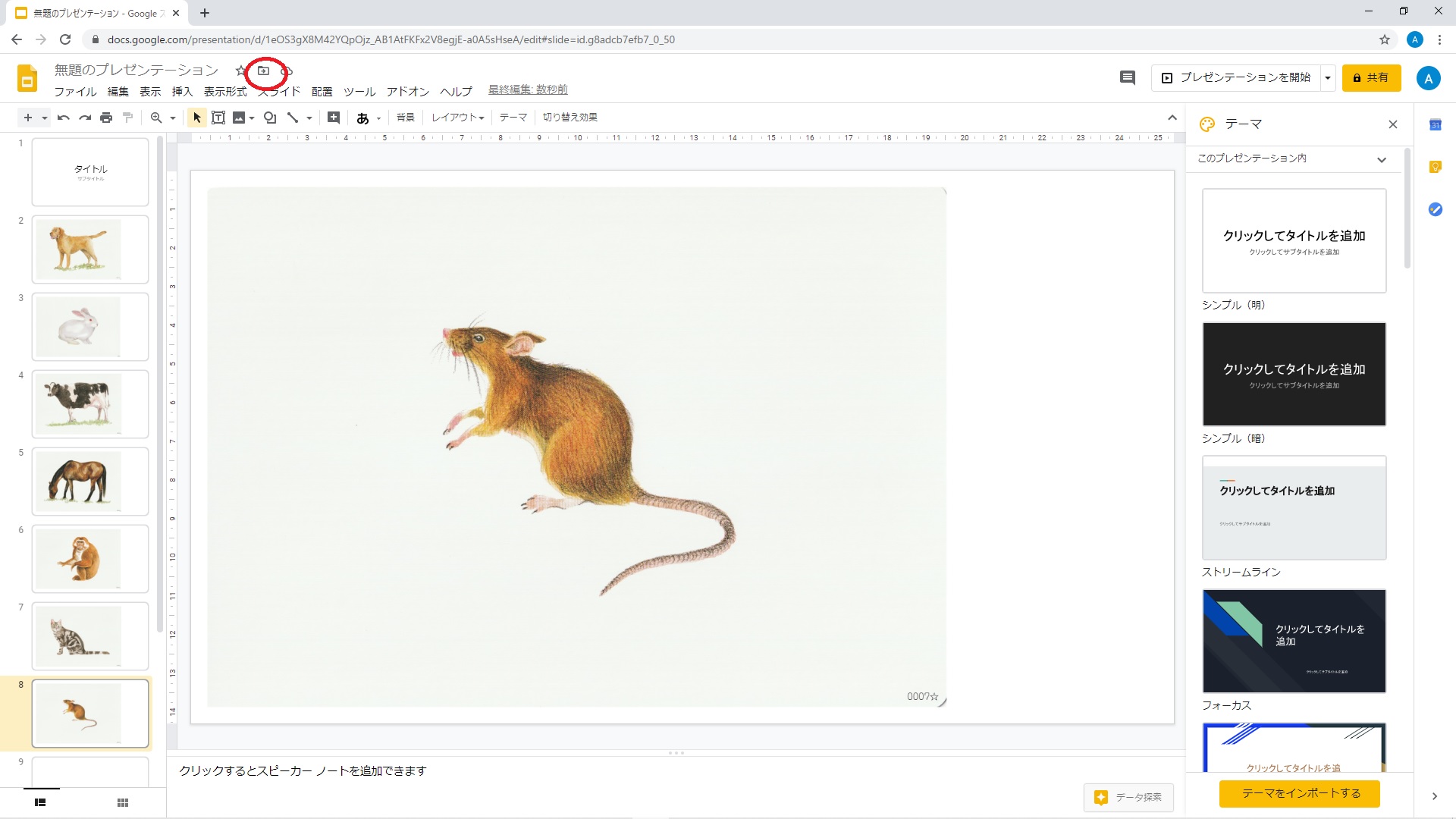
👆 Googleスライドの新規作成画面を表示
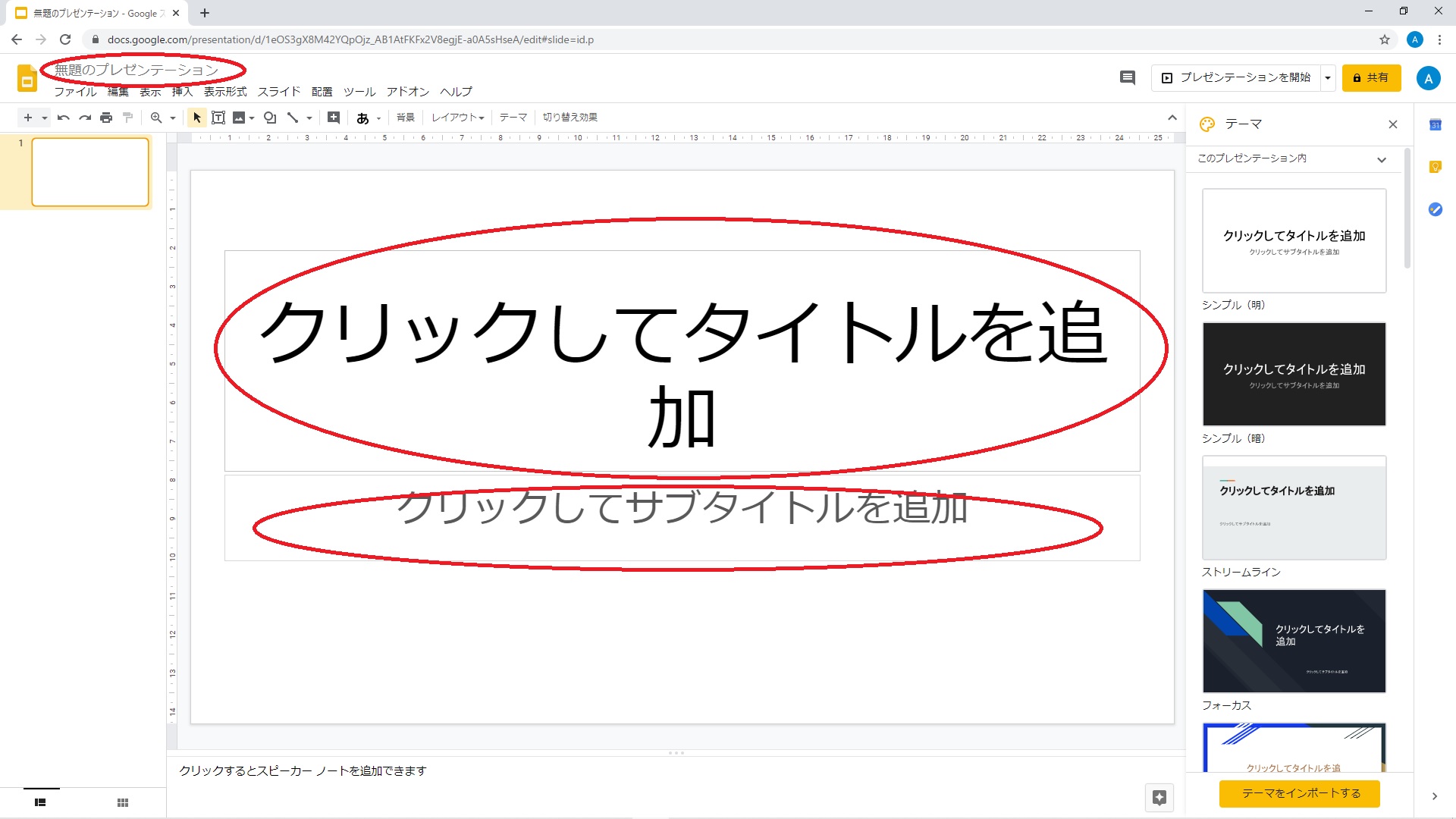
👆 画面左上のファイル名を入力し
必要に応じてスライド一枚目のタイトルやサブタイトルを入力
(いきなりフラッシュカードを表示したい場合はスライドシートごと削除してしまってください。)
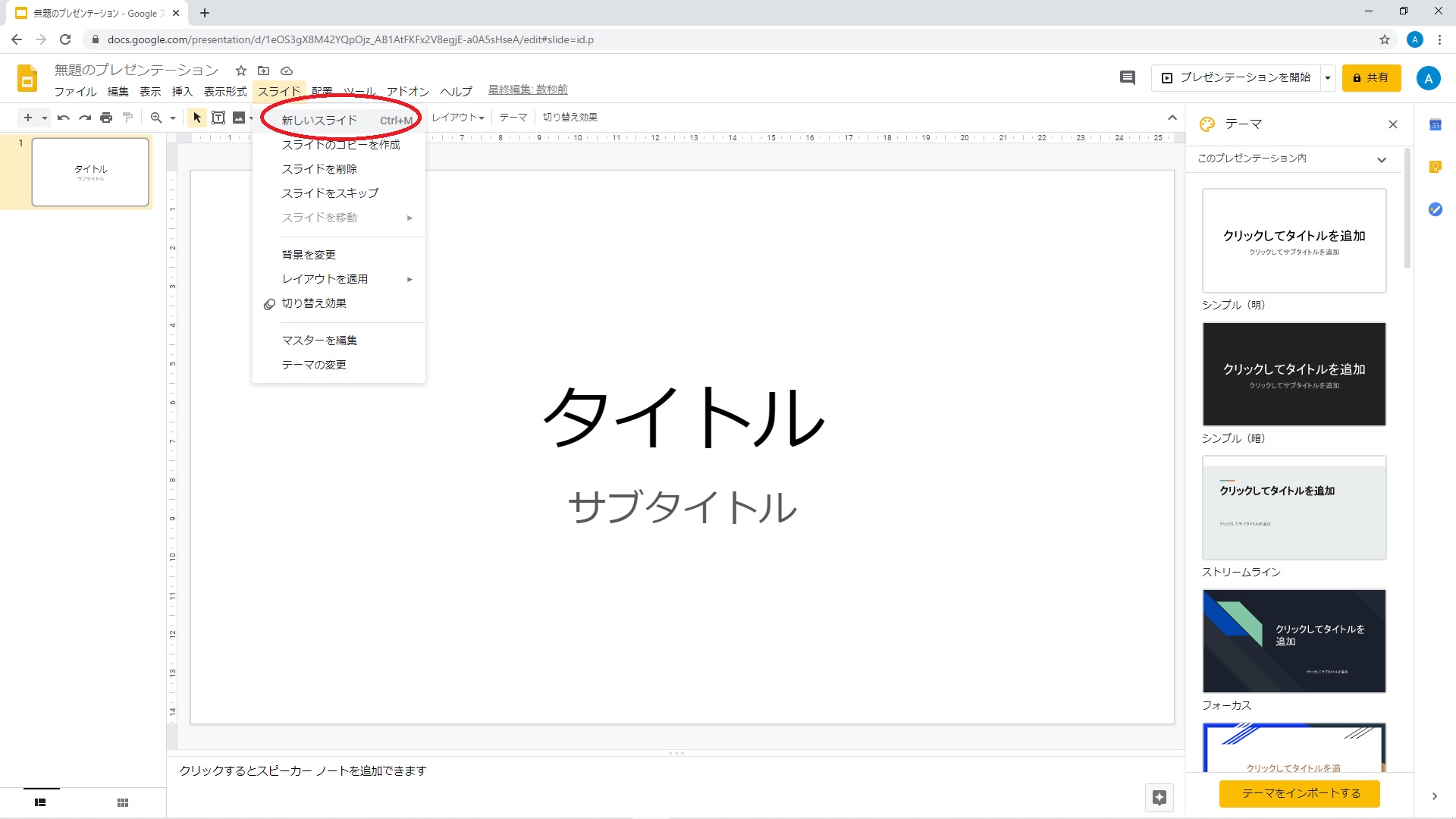
👆 メニューの[スライド]の[新しいスライド]をクリック
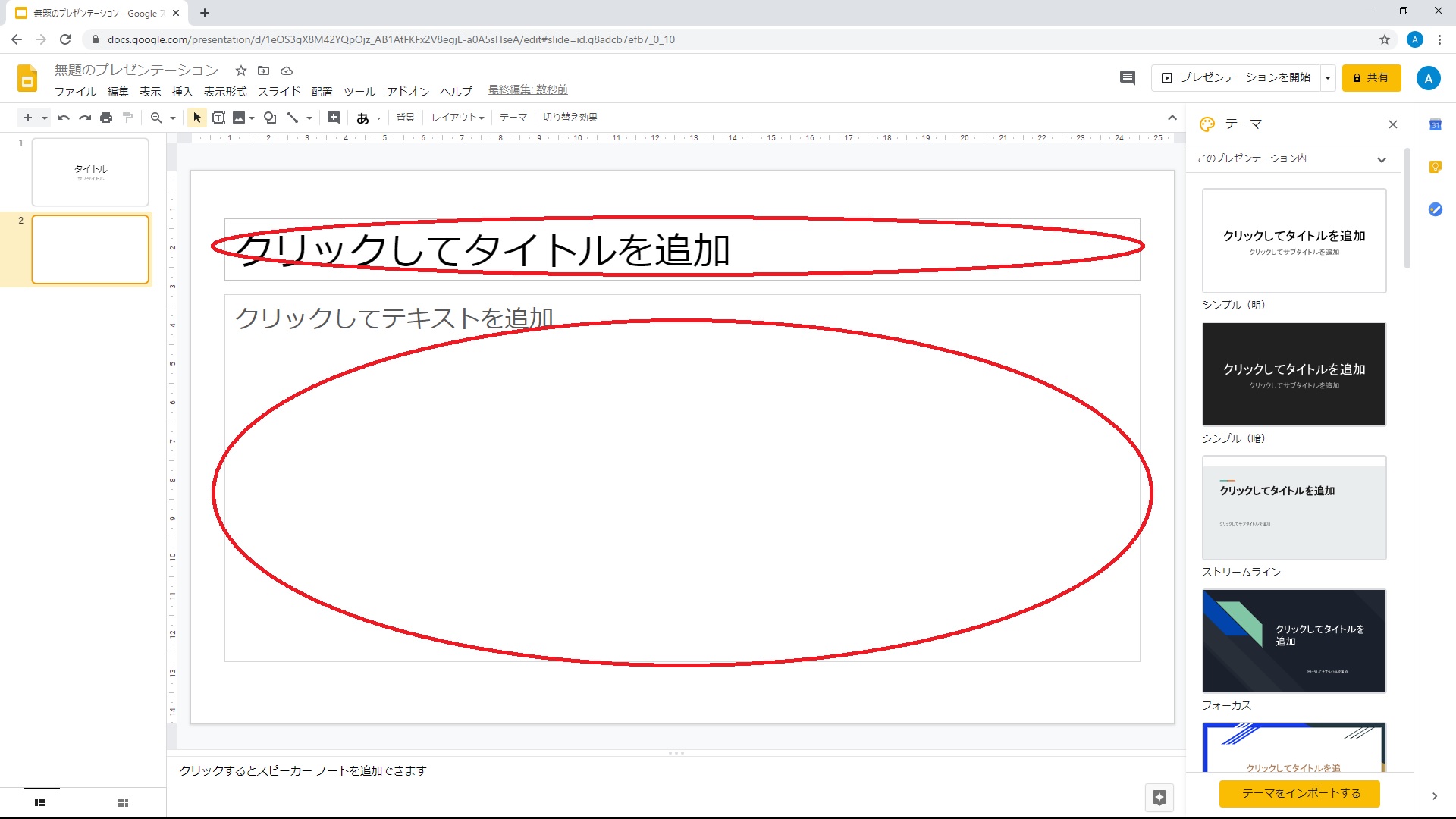
👆 入力欄を削除
👆 左のスライドリストで今作成した空白のスライドを選択して
Ctrl+c(コピー)、Ctrl+v(貼り付け)
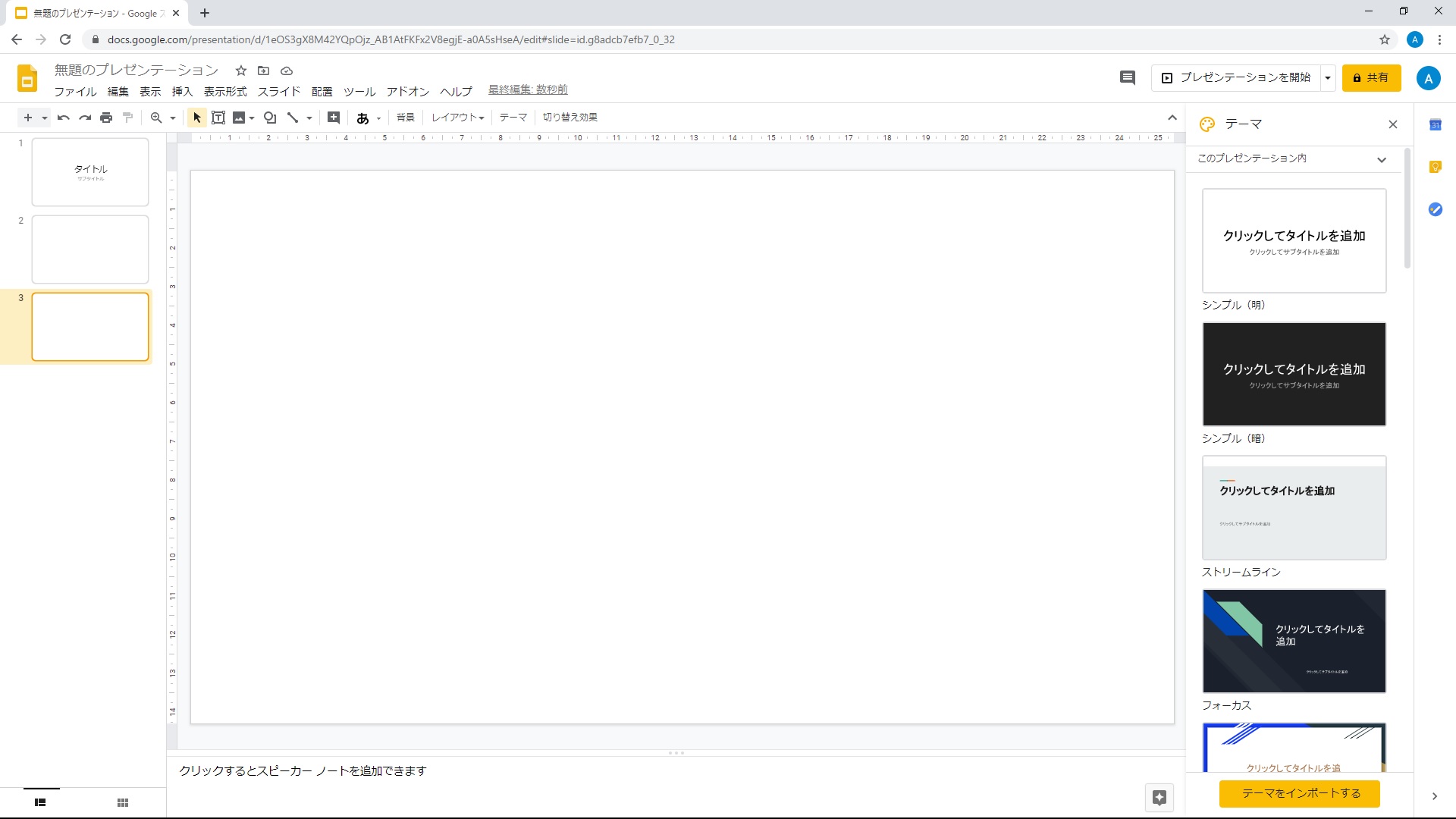
👆 必要な枚数Ctrl+v(貼り付け)を繰り返して空白のスライドを作成
(ある程度のページ数できたところでブランクファイルとして保存しておくと、
別バージョンを作成するときに使えて便利です。)
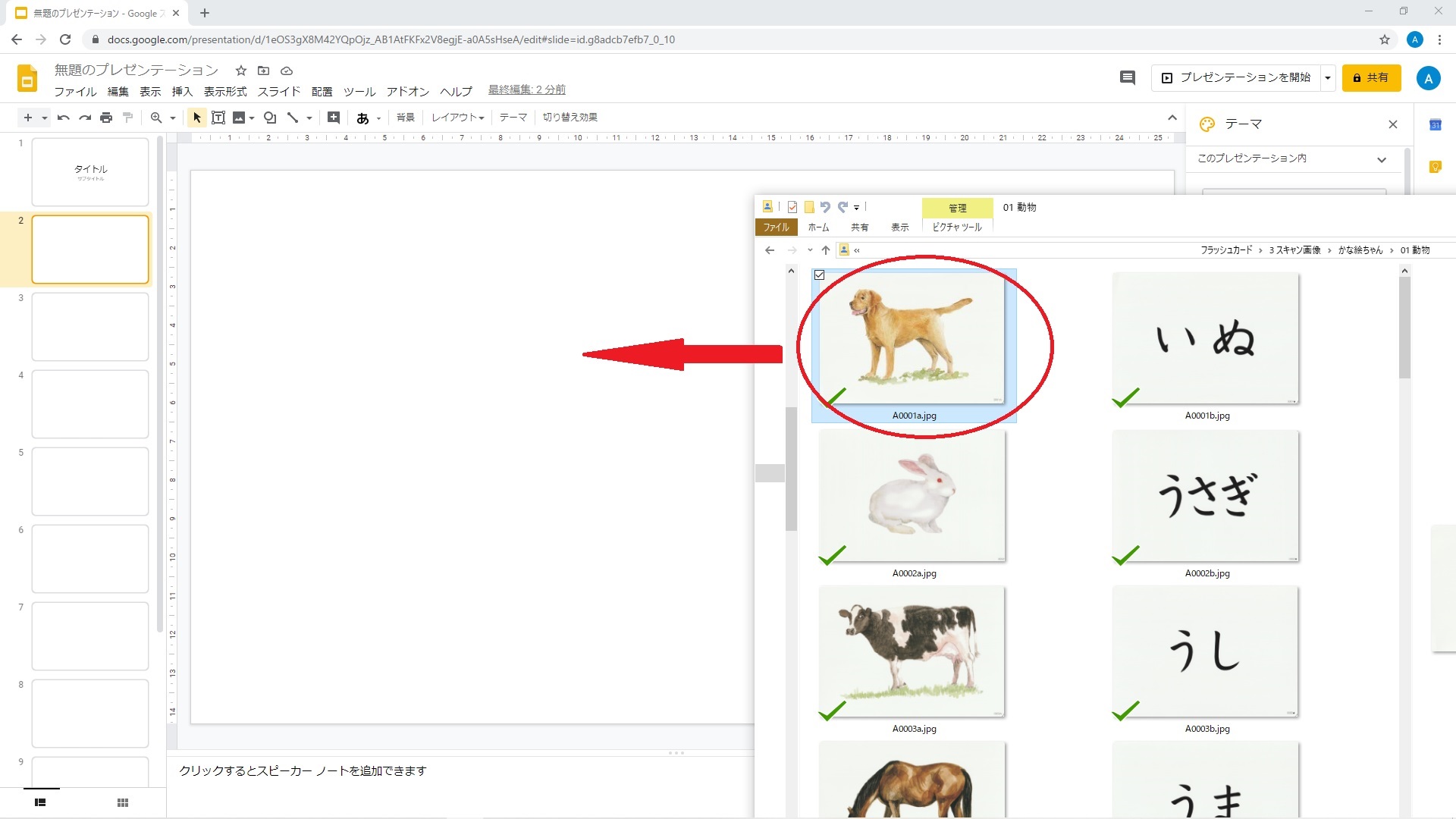
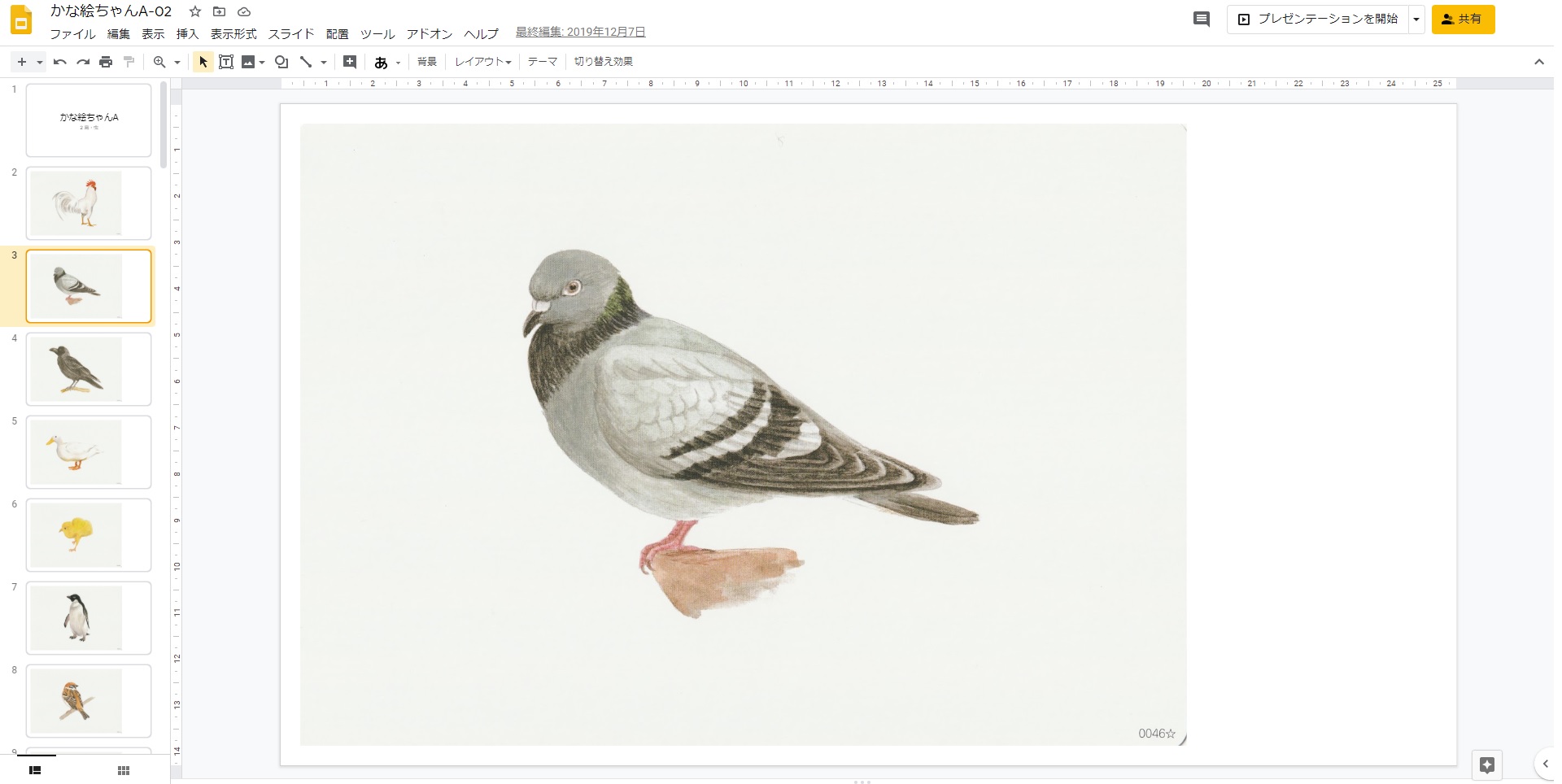
👆 フラッシュカードの1枚目となるスライドを選択して
エクスプローラーよりスライドの画像データをドラッグアンドドロップ
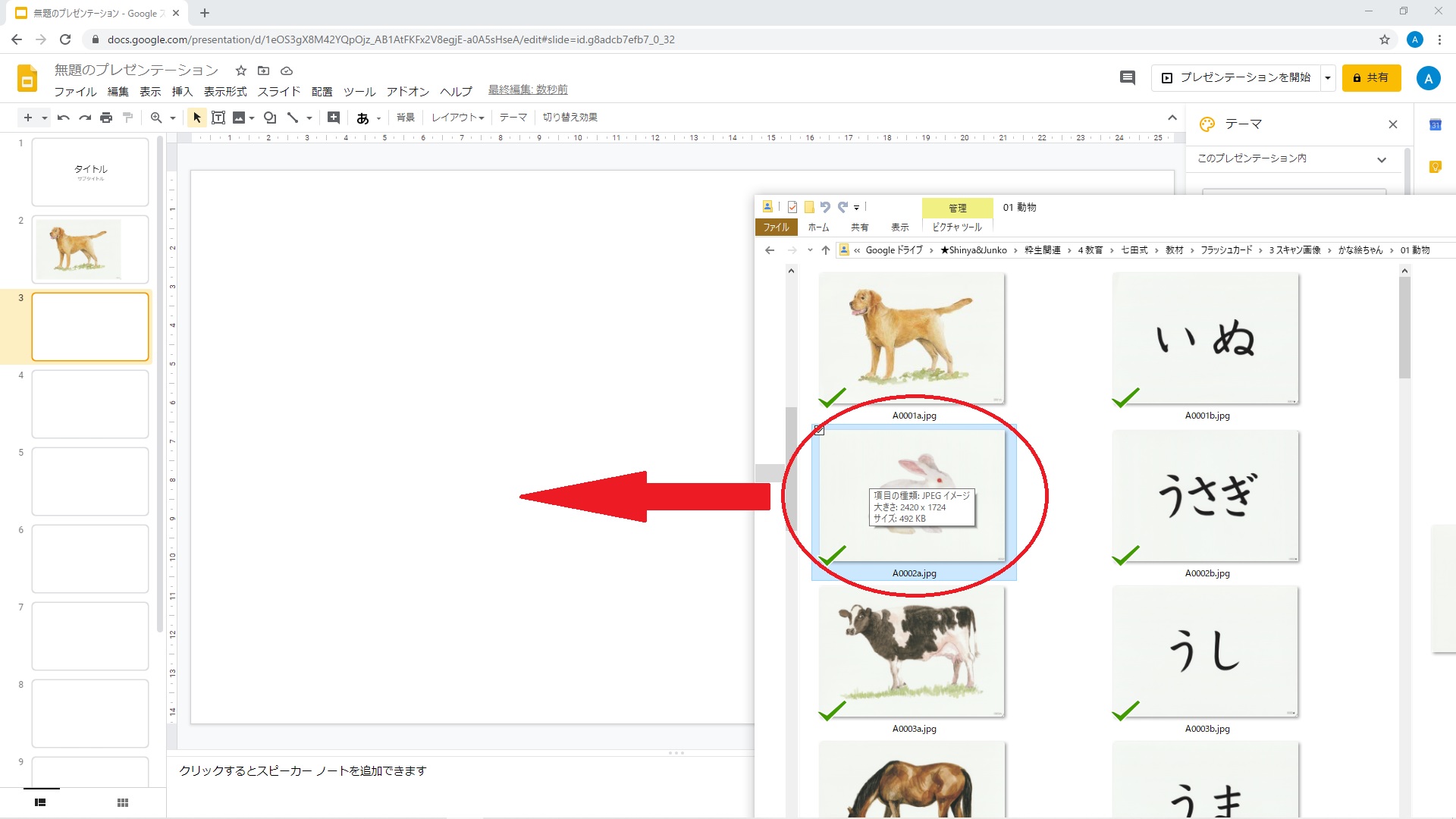
👆 必要な枚数繰り返す
👆 完成したら移動ボタンから好きな場所に保管して完了
我が家では、基本的に上記手順のイメージ通りスライド1枚につきフラッシュ表面の画像1枚を横向きに挿入していますが、ひらがなカタカナカードだけはひらがなと対応する絵の画像を縦に2枚収めています。
画像のサイズや配置、背景のデザイン、読みの文字も入れるかどうかなど後はお好みで調整してください。
まとめ
以上が、フラッシュカードの画像データからスライドを作成する手順です。
ちなみに、このスライドを使用してフラッシュする際、かな絵ちゃんやドッツカードは片面フラッシュの面だけ見てると何て言えばよいのか瞬時にわからないものが多いので、スマホで画像データのフォルダを開いて裏面の画像を見たり、かな絵ちゃん付属の単語リストから作ったExcelリスト(付属のリストをスキャンしたもので良いと思います)を見たりしています。
カードのスキャンはそれなりに時間がかかりますが、スライド作成は大して手間はかかりません。頑張ってスキャンされた場合はぜひスライド作成までしてみてください。


コメント